

The uprising of the NoCode and LowCode movement is not caused by people’s resistance to learning code, but the opposite. Product development is getting democratized. It is no longer under the monopoly of bigger companies; a small team or a solo entrepreneur can develop an app and sell it directly to customers. It unlocks creativity, productivity, and new lifestyle options.
At first, it was the coders who quitted their jobs and pursued this lifestyle because modern coding frameworks made it possible to develop an app with just one coder. Then we see more people joining, non-coders with product ideas, they venture out to learn to code themselves and find alternative solutions to make their vision coming to life. That is the starting point of NoCode platforms.
NoCode platform is not replacing coding; it created an entirely new market: many products that would never be developed in the traditional way now have a chance to see the light of day. These are apps serving a small number of users that would not be economical to hand code. Without NoCode, it is not that these users’ problems aren’t solvable; these problems are simply not worthy of solving. Seeing people suffering and wasting time is a shame.
For example, the brand workshop kit that I made with Notion - I wouldn’t make it if I couldn’t find a way to do it with NoCode. It is solving too niche of a problem. In the banking and finance industry, there is “too big to fail”; in product making, there was “too small to exist.” However, that is being changed by NoCode platforms! Despite the brand personality workshop kit being a niche need, I would want it to exist. I am thankful that the NoCode platform helped me make it happen.
When comparing the NoCode and LowCode, I enjoy LowCode platforms more because they allow me to add custom code. It doesn’t need to have a fully-featured code editor embedded inside the app; even a cumbersome code editing experience like a <textarea> field will do. It just needs to have custom code ability so that I can have the creative freedom to build whatever I want while utilizing the NoCode features.
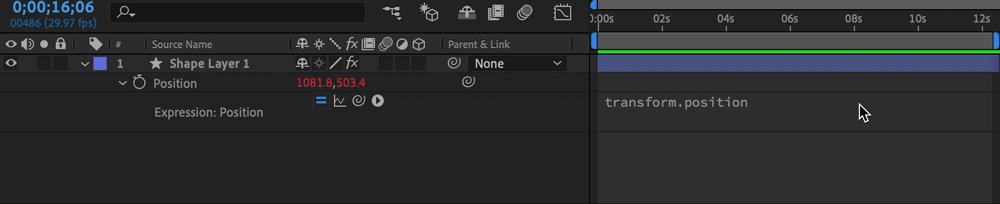
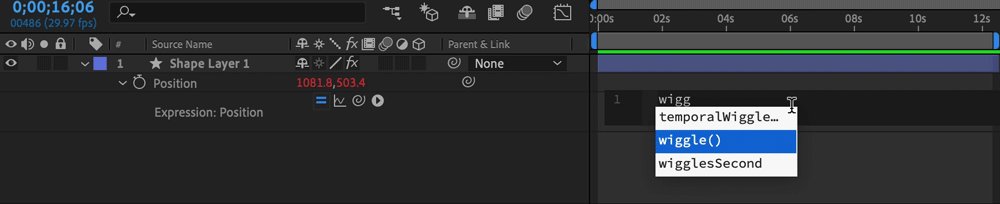
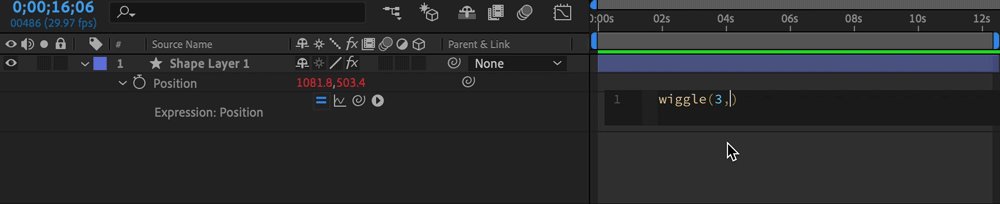
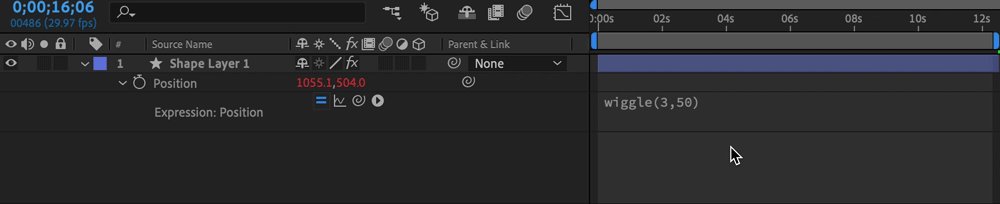
On the other end, I think traditional tooling can use a dash of code as well! After Effects expression can be seen as an early example of this.

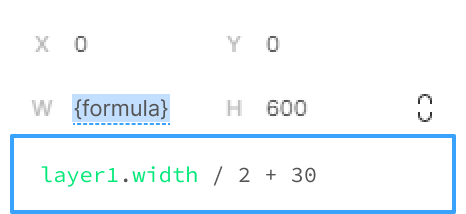
Perhaps Adobe XD and Figma can add code capability, such as allowing property value to be a dynamic formula, making it more versatile and creative:

I hope you enjoy this issue of the newsletter. Have you tried any NoCode or LowCode platforms? I would love to hear recommendations!
I am building my product – a brand design app – in public and share my progress daily in my newsletter. If you enjoy the content, please consider subscribing to my newsletter!
<aside> <img src="https://wentin.github.io/feather/icons/twitter.svg" alt="https://wentin.github.io/feather/icons/twitter.svg" width="40px" /> Share on Twitter
</aside>
<aside> <img src="https://wentin.github.io/feather/icons/facebook.svg" alt="https://wentin.github.io/feather/icons/facebook.svg" width="40px" /> Share on Facebook
</aside>
<aside> <img src="https://wentin.github.io/feather/icons/linkedin.svg" alt="https://wentin.github.io/feather/icons/linkedin.svg" width="40px" /> Share on Linkedin
</aside>
<aside> <img src="https://wentin.github.io/IconPark/source/Arrows/arrow-left.svg" alt="https://wentin.github.io/IconPark/source/Arrows/arrow-left.svg" width="40px" /> Previous Post

Entrepreneur’s Last-mile Problem
</aside>
<aside> <img src="https://wentin.github.io/IconPark/source/Arrows/arrow-right.svg" alt="https://wentin.github.io/IconPark/source/Arrows/arrow-right.svg" width="40px" /> Next Post

</aside>