

In this issue, I will share one lesson I learned today.
Storytime!
Yesterday, I wrote a tutorial about Retool, demoing a process to rebuild the Google Fonts website within 30 minutes. Retool’s Twitter account picked it up and shared it! I was pleased with the project and continued to hack around it today, even though I was not supposed to.
Seeing what Google Fonts API and Retool can do together, I came up with an idea to create a “Coding Fonts Playground” to help programmers pick coding fonts easily. My secret goal is to make a traffic magnet to promote my product and newsletters because my last growth hack project has been successful.
I had most of the functionalities done from yesterday’s tutorial piece. All I need to do is to:
I blazed through #1 by altering the data transformer in Retool:
const search_fonts = data.items.filter(item => item.family.toLowerCase().includes({{search.value.toLowerCase()}}));
const result = search_fonts.filter(font => font.category == "monospace");
return result;
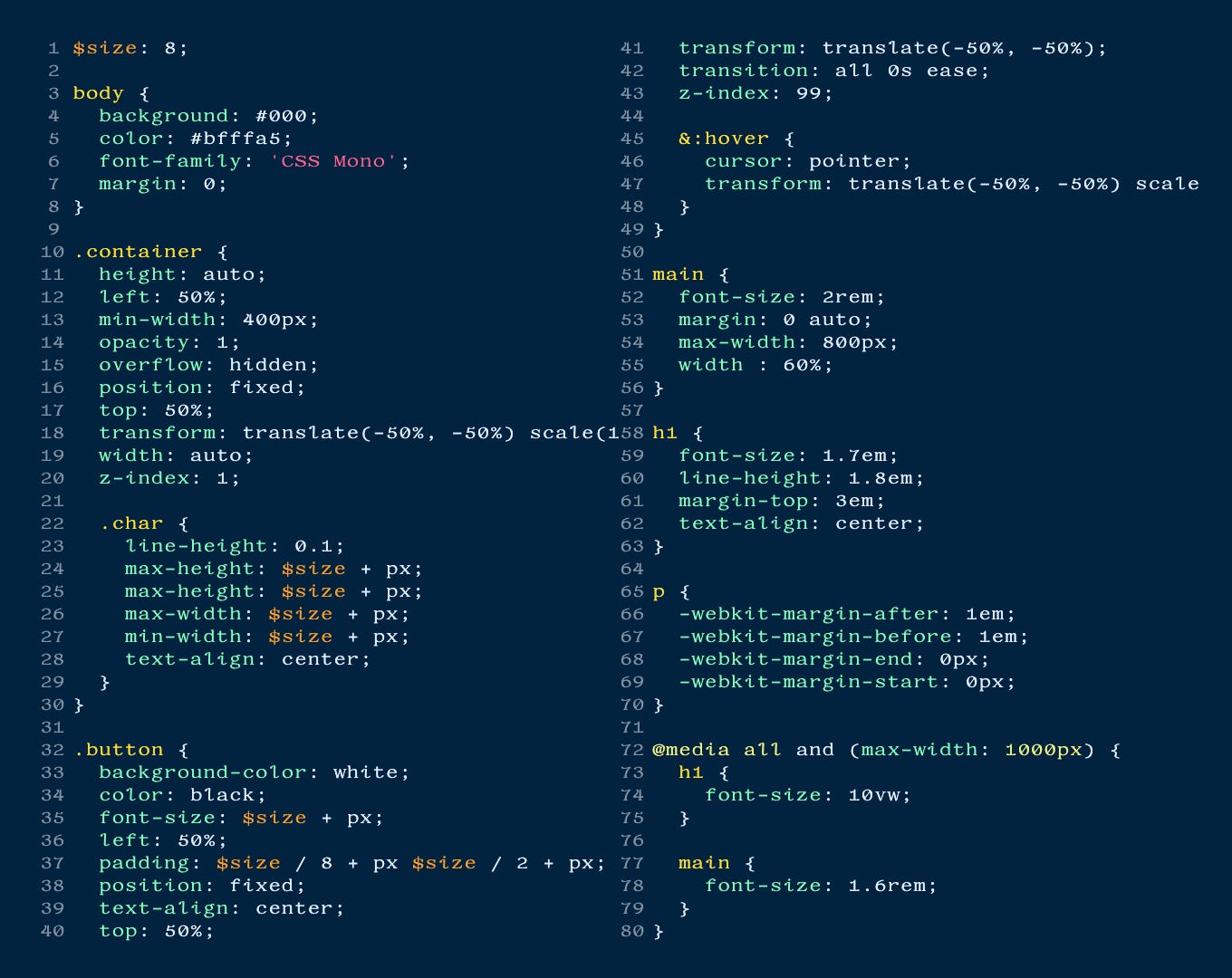
I get stuck at #2. I wanted the code preview to look very fancy with syntax highlighting and color theme “Cobalt,” like what I had in my other project CSS Mono microsite:

I need to use javascript like prism.js to achieve syntax highlighting; however, I found out Retool blocked all javascript in the iFrame component. I have to write a custom Retool component using react.js to perform syntax highlighting.
I entertained the direction for two hours until dinner time when I paused my work to cook. Cooking is a great time to think. It hits me: I just need a code preview window. Syntax highlighting adds flair, but it is hardly necessary. I could get #2 done in a few minutes, but instead, I spent hours!
After dinner, I wrapped up #2 with nothing fancy but <pre> <code> tags and simple CSS:

“If users like a particular font, they may want to download it.” I thought. So I added another requirement to the app feature list:
It surprised me how little it takes to add such a crucial feature. I just add a button to open this link: